How To Manage State in React with Redux
Redux is a pattern and library for managing and updating the application state. Using events called “actions”. It serves as a centralized store for state management, across the entire application with rules ensuring the state update.
Redux helps you deal with shared state management. It also adds some indirection to your code and asks you to follow certain restrictions. Alson support usage with several other packages like React-Redux, Redux Toolkit, and Redux DevTools Extension
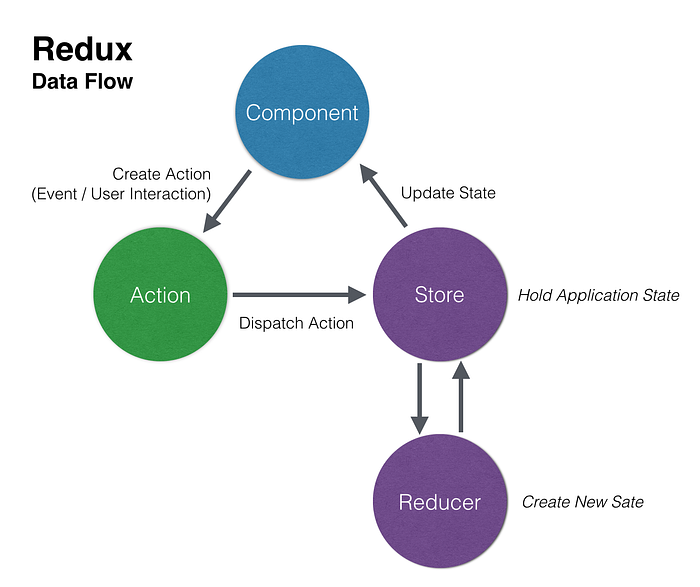
It is a self-contained app with the following parts:
The state, the source of truth that drives our app;
The view, a declarative description of the UI based on the current state
The actions, the events that occur in the app based on user input, and trigger updates in the state
Steps to take to manage state in react with redux
Setting Up a Store: You will have to install Redux and connect it to your root component. Then you create a base store and show the information in your component. you’ll have a working instance of Redux information displaying in your components. The package redux is framework agnostic and will connect your actions and reducers. You’ll use code from react-redux to send actions and to pull data from the store into your components.
Creating Actions and Reducers: creating actions to add and to increment a view followed by a reducer that will update the information depending on the action type. Then use the reducers to create a default store using combineReducers. Actions are the message you send to the data store with the intended change. Reducers take the messages. Then update the shared store by applying the changes depending on the action type.
Dispatching Changes in a Component.
In this step, you’ll import and call your actions from your component. You’ll use a method called dispatch to send the action and you’ll dispatch the actions inside of event handlers. By doing this, you’ll have a working application that combines a Redux store and your custom components to update the Redux store. This will be able to display the information in your component as it changes. You will need to connect them to your events. So to update the store using a method called dispatch and it sends a particular action to the Redux store. When Redux receives an action you have dispatched. It will pass the action to the reducers and they will update the data.

conclusion
Redux is a popular single store. Yet, as your applications grow in complexity. You may find that central storage is critical to maintaining data integrity. In such cases, Redux is an excellent tool to create a single unified data store that you can use across your components with minimal effort.
